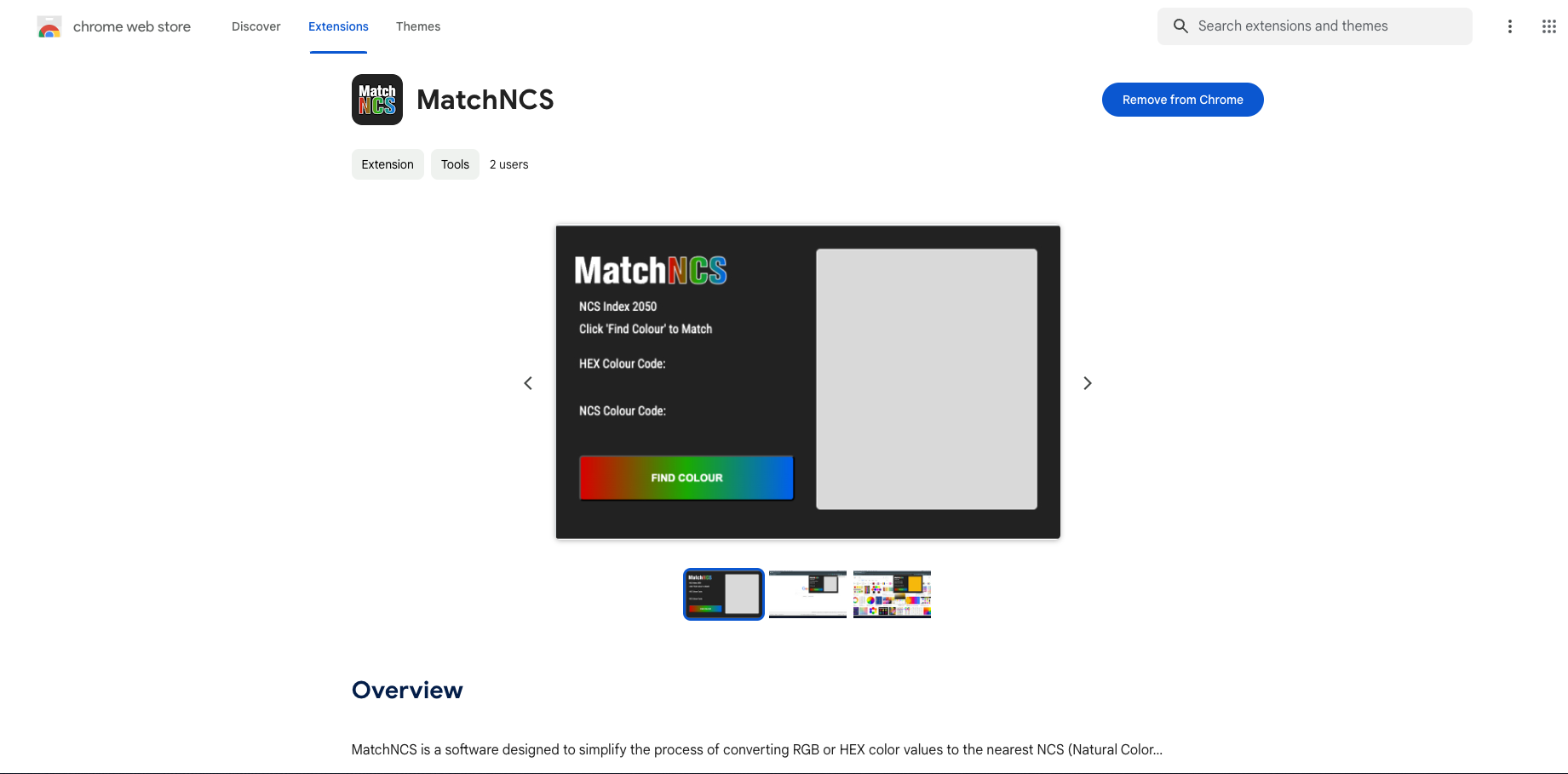
Project Name: Match NCS
Role: UI/UX Designer and Developer
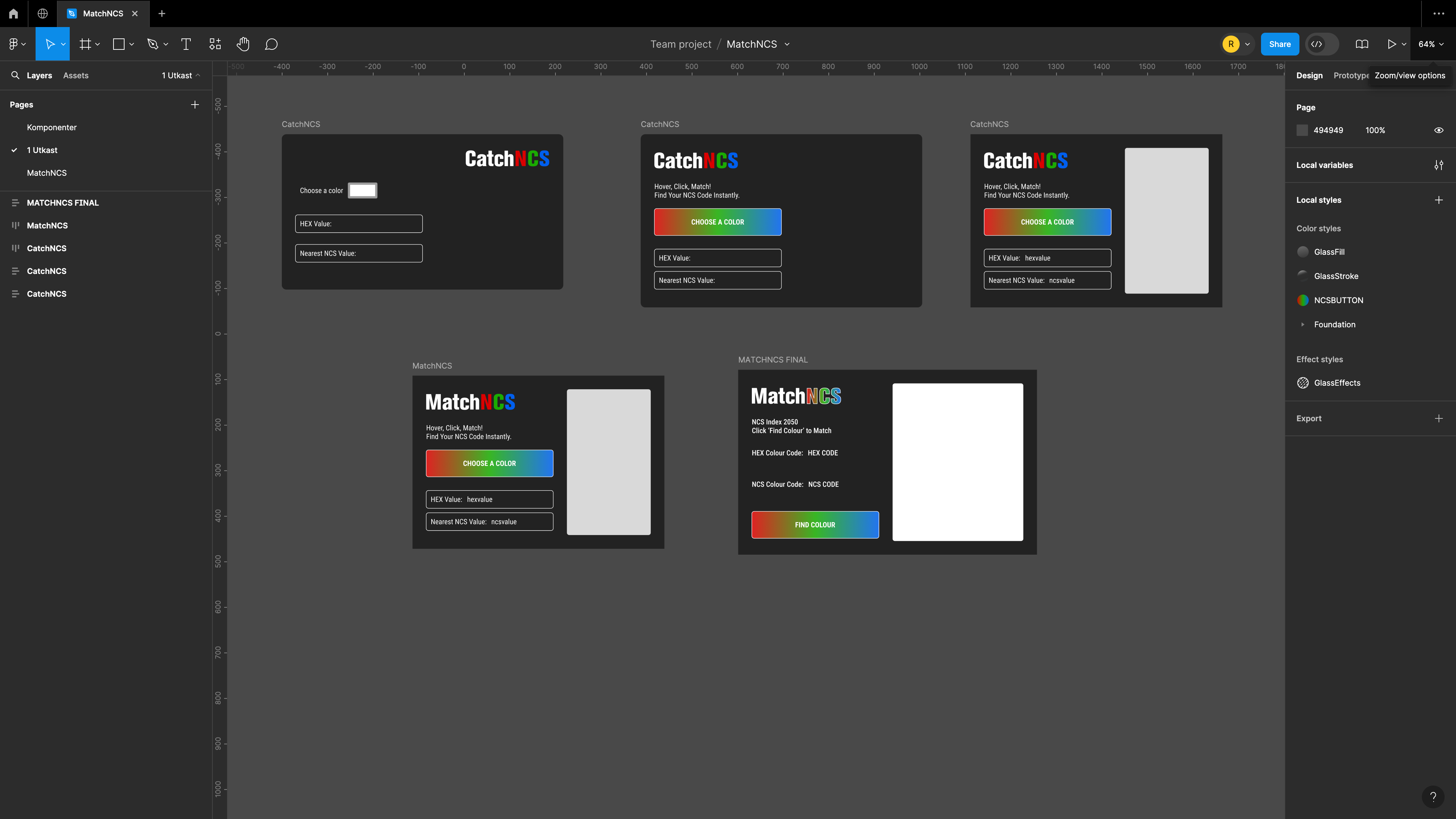
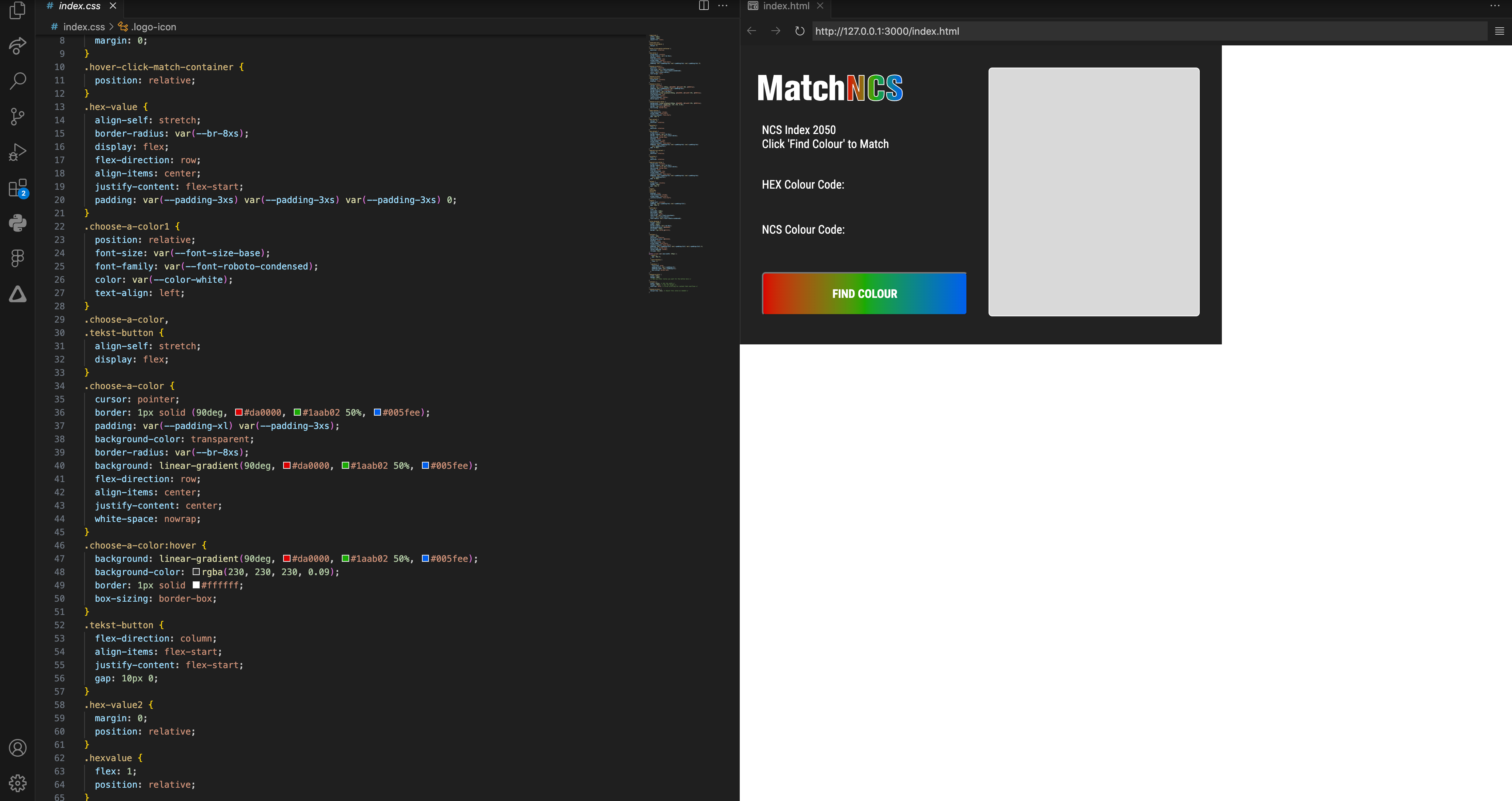
Tools Used: Figma, Visual Studio Code (VS Code)
Technologies: HTML, CSS, JavaScript
Duration: 3 weeks
IntroductionIn the paint industry, accurately matching digital color representations to standardized color systems is a common challenge. This issue is particularly significant when customers seek to identify colors from magazines or digital images without possessing the HEX code. Recognizing this gap, I developed "Match NCS," a Chrome extension designed to streamline the process of converting RGB or HEX color values to the nearest NCS (Natural Color System) equivalent. This case study outlines the research, design, development, and impact of the project.
What is Natural Colour System?
The Natural Colour System (NCS) is a scientifically-based color notation system that describes colors based on how the human eye perceives them. Developed in Sweden, NCS classifies colors into six elementary hues: white, black, yellow, red, blue, and green. Each color is given a unique code that represents its position within a three-dimensional color space, capturing attributes of hue, chromaticness, and blackness. In the painting industry, NCS is widely used to ensure precise color matching and consistency, essential for both interior and exterior applications. For example, the NCS code S 1080-Y70R represents a vibrant shade of orange, while S 3060-G10Y signifies a strong, slightly yellowish green. This system facilitates clear communication between designers, manufacturers, and clients, enhancing the overall quality and satisfaction of color-related projects.
Want to learn more about the NCS System?
https://ncscolour.com/en-eu/pages/the-system