Native Woodland Trust
UI & UX Design
Project Overview
The Native Woodland Trust is dedicated to protecting, preserving, and restoring Ireland’s native woodlands. The project aimed to revamp Native Woodland Trust's digital presence by creating a comprehensive brand style guide, an engaging Android app prototype, and a detailed design system to ensure consistency and usability. This case study details the design process, challenges, and outcomes of the project.
Project Brief
Background
Forests play a crucial role in maintaining ecological balance by storing CO2 and providing habitats for wildlife. While plantations, consisting of a single tree species, lack biodiversity, native forests are rich in various plant and animal species indigenous to the area. Historically, Ireland was heavily forested, but today it ranks among the least forested countries in Europe with only 11% forest cover.
Scenario
The Native Woodland Trust hired me as a UI Designer to enhance their digital presence. My responsibilities included creating a new logo and brand style guide, designing and prototyping an Android application, conducting usability testing, and developing a comprehensive design system to guide future design efforts.
Project Timeline and Structure
- Week 1: Logo and Style Guide Creation
- Week 2: Designing an Android App
- Week 3: Prototyping the High-Fidelity App
- Week 4: Creating a Design System
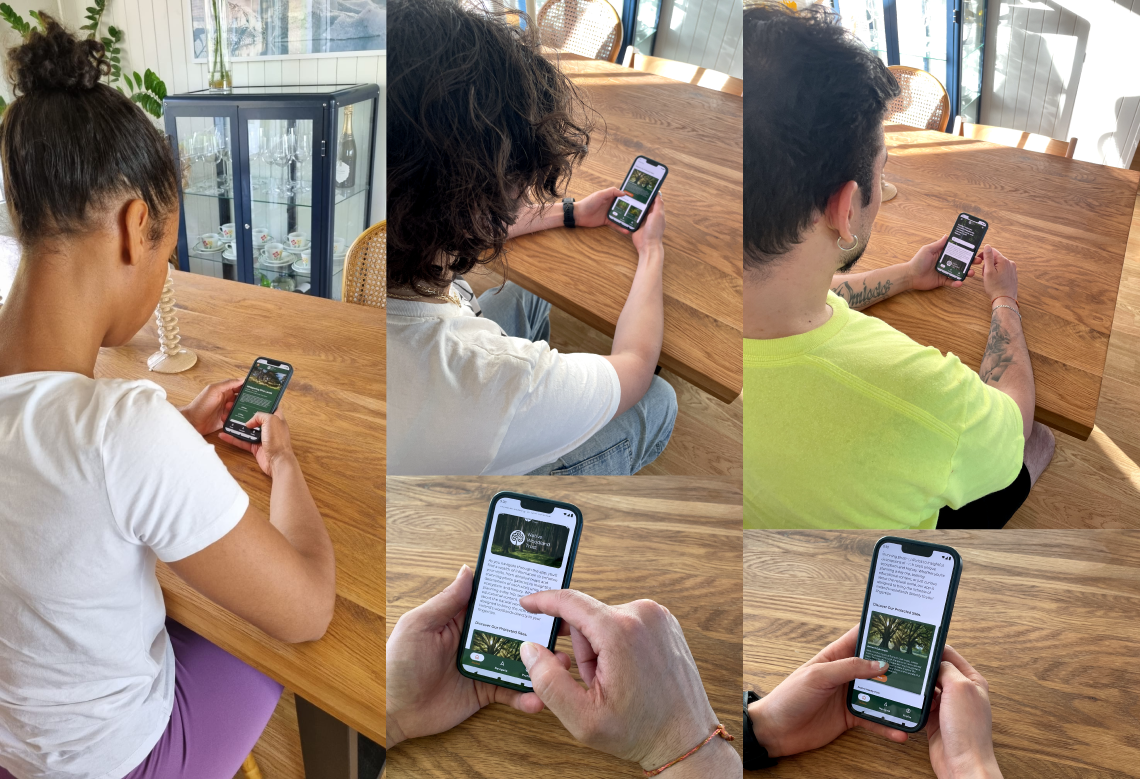
- Week 5: Usability Testing
- Week 6: Data Analysis and Presentation Creation
- Week 7: Report Writing
Outcome
This structured and iterative design process resulted in a cohesive and user-centric digital solution for Native Woodland Trust. The project enhanced my skills in logo design, UI/UX design, usability testing, and project management, ultimately contributing to a more engaging and effective digital presence for the Native Woodland Trust.